After reading the official doc's and deciding either this really isn't how Google currently intended for the service to be used or they really just hadn't had chance to put much into the doc's I widened my search.
I came across a very useful chap called Kin Lane, he has made some excellent blog posts on the subject and turns out he works in the field of printing. After a quick email and him agreeing that I *should* be able to achieve what I wanted with Google Cloud Print, I set about solving my puzzle.
At the time of writing this, there is very little in the way of code examples using Google Cloud Print, in fact the only one I had found focusing on submitting a job was this sample. This however left some questions to which I found no useful answers!
To start with, Google have provided some interfaces for working with the service. Kin Lane has covered connecting to some these services (receiving print jobs, rather than submitting print jobs, but it was a very good jump start) with PHP on his blog. The solution focuses on the use of the Zend Framework, which was handy with it being the framework the web app uses!
The Pseudo Answer:
- The web app has a dedicated Google user account (in my case, this is one of the Google App accounts which is a group email address)
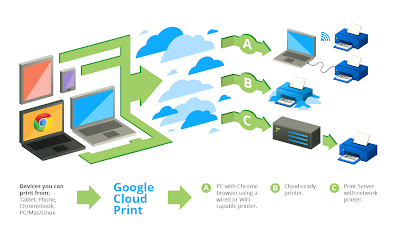
- Setup some printers for the user account as described here.
- The system requests an Authentication Token from Google to allow use of the service.
- The system can now access the printers and use the interfaces.
- The system can now get a list of printers, and
- The system can now submit jobs to be printed!
The Start of the Real Answer:
After setting up the printers for a user account, as described here.
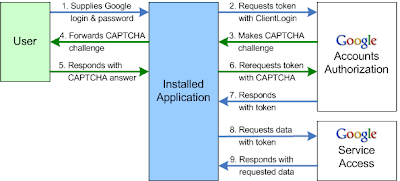
The first step the system needs to take is getting an Authentication Token from Google which allows us to use the users services, in this case, the printers you have setup.
// Google User Email: $G_Email = "your_google_acount@googlemail.com"; // Google User Password: $G_Pass = "your_google_acount_password"; // Create a Gdata client for the Google Cloud Print service: $client = Zend_Gdata_ClientLogin::getHttpClient($G_Email, $G_Pass, 'cloudprint'); // Get the Authentication Token: $Client_Login_Token = $client->getClientLoginToken();
 |
| Picture taken from Google |
You'll notice, the use of the Zend Framework makes getting the Authentication Token extremely easy, however, and this is quite a big however, there is the potential Google will deny an Authentication Token, and instead request a captcha to be completed, this is covered by the Zend Doc's and other guides on the web, but I will try to come back to it later due to this causing an error for an automated system.
Another thing to note is, once Google has served an Authentication Token, it remains valid for several days, I have read this can be anywhere from 14 days to 28 days, so to play it safe, I request a new token every 10 days to play it safe.
In the next entry I will cover the use of the different interfaces to allow us to print.